Layout
To get a good user experience and a professional looking result, perfect layouting is crucial.
- Use the 8 Pixel Grid everywhere, both on spacing and sizes.
- Use either
emorrem(root em) units for layouts and spacing. - Use CSS Flexbox or CSS Grid as layout systems.
Spacing
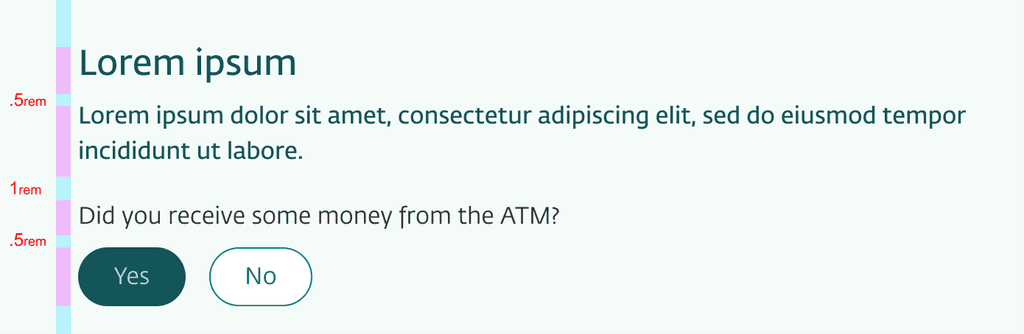
Remember, everything should be in the 8px grid (0.5rem) spacing - even it the designer sometimes are one or two pixels of, you now know what it should be.

You may have a look at the layout docs as well as the spacing helpers and the Space component.
But there is also support for basic spacing in every component:
Example
Code Editor
<Input label="My Input" value="Input" right="small" /> <Button text="Button" />